
- アイキャッチはどうやって作ればいい?
- アイキャッチを作るときのポイントはある?
- アイキャッチの設定はどうすれば良い?
こんな悩みを解決できる記事を用意しました!
この記事で紹介する「アイキャッチ画像の作り方」を実践すれば、初心者でも簡単に作成できますよ!
なぜなら、実際に私もこの方法でアイキャッチを作成したからです。
記事前半ではアイキャッチの重要性について、後半ではアイキャッチの作成手順と設置方法を解説するので、ぜひ参考にしてくださいね!
※「すぐにアイキャッチの作成手順について知りたい!」という方は、こちらからどうぞ!
ブログにおけるアイキャッチの重要性
ブログやウェブサイトにおいてアイキャッチは重要な役割をはたします。
ここではアイキャッチを設定するメリットについて紹介します。
記事に興味を持ってもらいやすい
アイキャッチ画像があることで、記事が読者の目にとまる可能性が高まります。
記事タイトルや説明文などだけだと、読まれずにスルーされてしまうところが、アイキャッチ画像であれば、パッと見ただけで読者を記事に呼び込める可能性は高まるでしょう。
またGoogleなどの検索結果には、アイキャッチ画像が表示される場合もあります。

検索結果にアイキャッチが表示されたサイトは、表示のないサイトより明らかに目立つので、アクセスの増加が期待できます。
また他の競合サイトもアイキャッチが表示されている中にあっては、アイキャッチの良し悪しがアクセスにも影響するでしょう。
※検索結果に表示される画像は必ずしもアイキャッチではなく、ページ内の別画像が使われる場合もあります。
まとまり感があって見栄えがする
アイキャッチはブログ全体の印象にも影響します。

アイキャッチのデザインや色味がばらばらだと、読者に子供っぽくてちぐはぐな印象を与えてしまいます。
逆に、アイキャッチは、デザイン・色味・文字の大きさやフォントなどを揃えるようにすれば、全体的にまとまりが出て、見栄えがよくなります。 安定感もあり安心します。

最初にアイキャッチのフォームデザインを決めておくと、一部を変更するだけで以降のアイキャッチの作成が楽ちんになります。
SNS経由でもアクセスされやすい
OGP(Open Graph Protocol)の設定をすることで、X(旧Twitter)やFacebookなどのSNS経由でも読んでもらえる可能性が高まります。
OGPとは、SNSでシェアされたときにページタイトル・URL・概要・画像などを表示させる仕組みです。
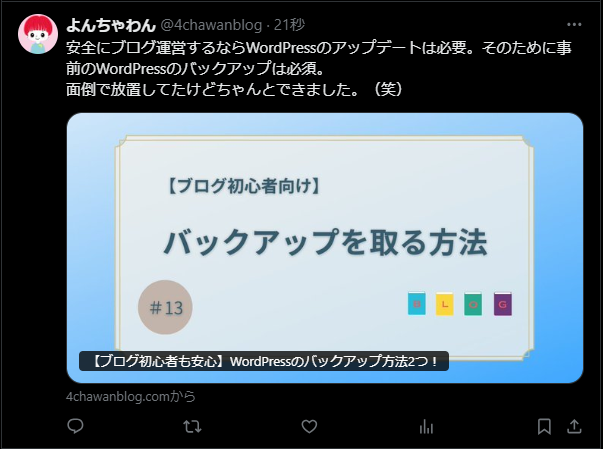
例えばXの投稿内容に、ただURLやテキストだけが表示されるよりも、素敵なアイキャッチ画像が表示されれば視覚的に目立ち興味を持ってもらいやすくなります。


私はテーマはアフィンガー6を使っていますが、Xの設定は「XのIDを入れるだけ」で完了しましたよ。
「Canva」でアイキャッチ画像を簡単に作る
「Canva(キャンバ)」でアイキャッチ画像を作りましょう。
「Canva」はテンプレートを選んで文字を入れるだけで、とても簡単にアイキャッチ画像が作れるツールです。
初めての人でも簡単に画像編集をすることができます。
では、PC版の「Canva」でアイキャッチ画像を作る手順を紹介します。
Canvaにログインする
step
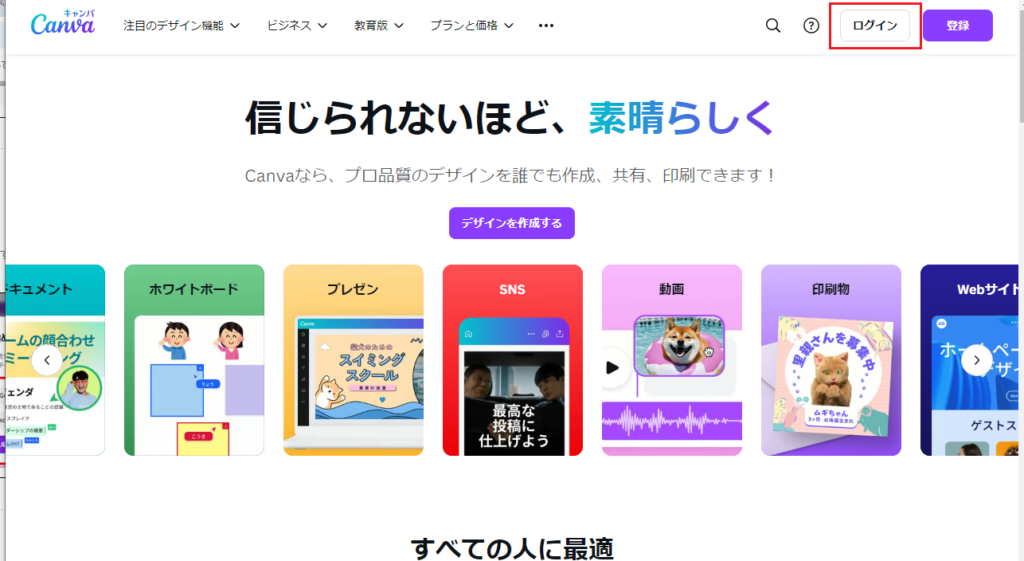
1ログインをクリックする
Canvaのサイトに行き、ログインをクリックします。

step
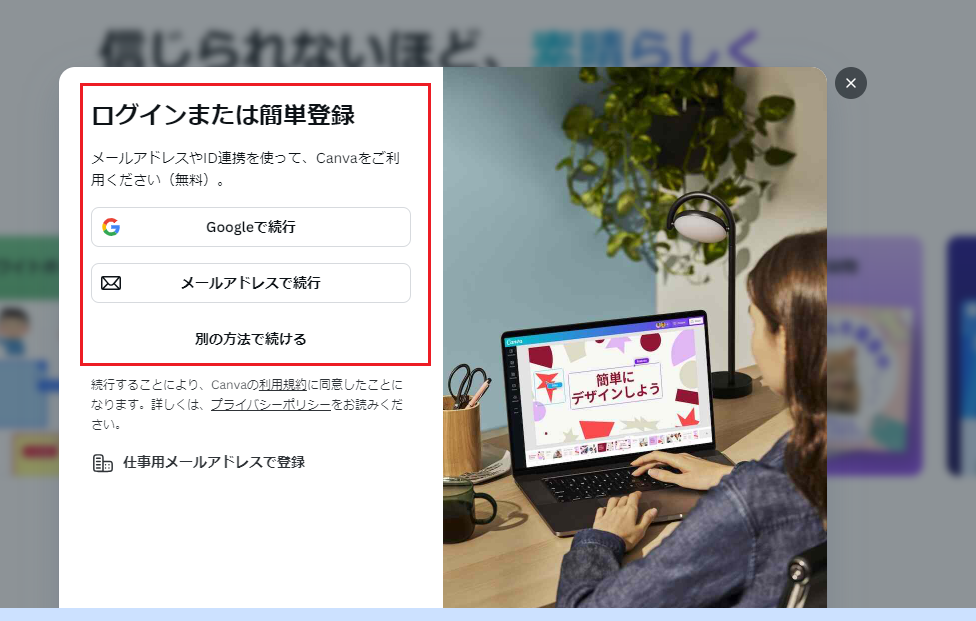
2ログインする
いずれかの方法でログインします。

step
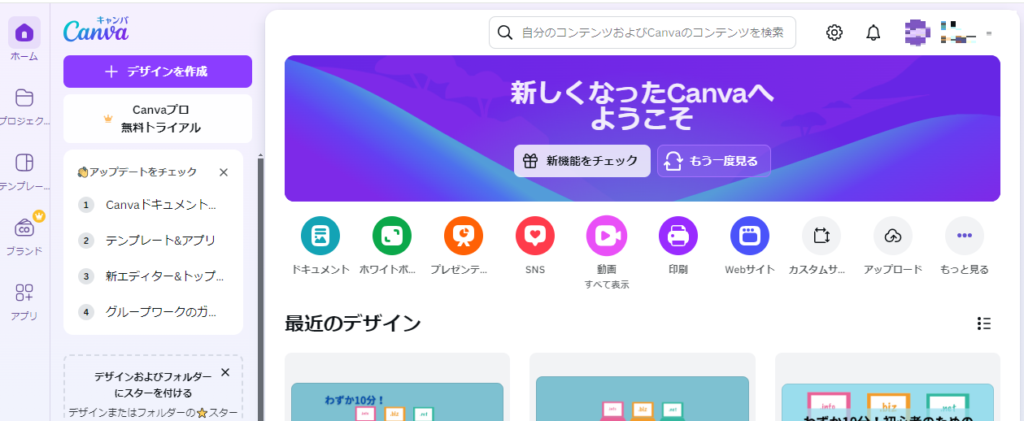
3完了
左上に「デザインを作成」と表示されているとログイン完了です。

テンプレートを選ぶ
アイキャッチ画像のテンプレート選びから、設定方法まで説明します。
先に「サイズが決まっている場合」の手順から説明します。
※「サイズが決まっていない場合」はこちらからご覧ください。
アイキャッチ画像のサイズが決まっている場合の手順
step
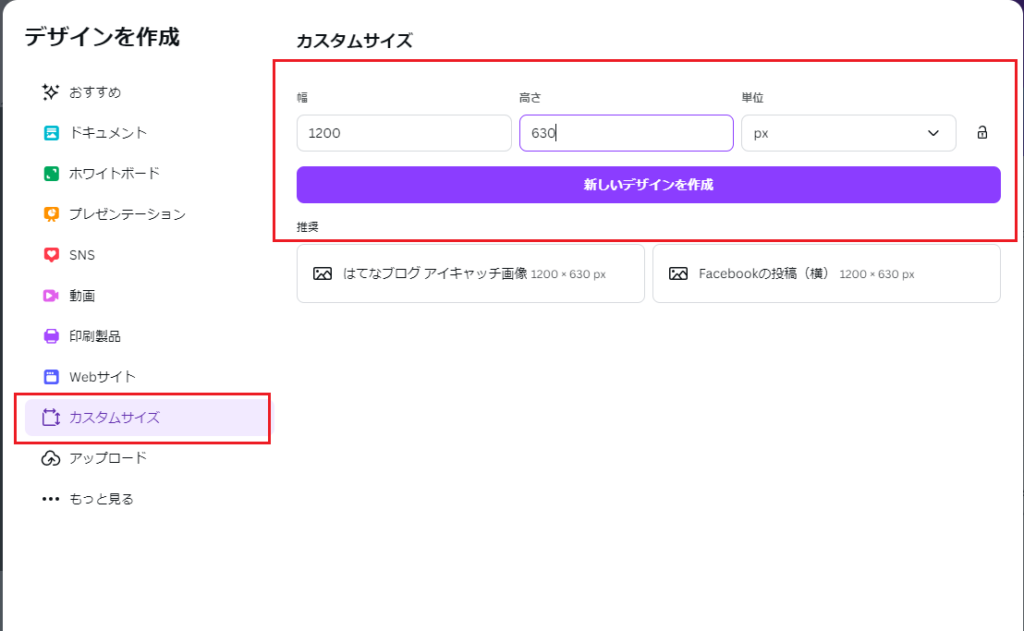
1デザインを作成する
デザインを作成→カスタムサイズをクリックします。
step
2 アイキャッチ画像のサイズを入力する
アイキャッチ画像のサイズを入力します。
当ブログは横1200px、縦630pxなのでその通りに入力しました。

step
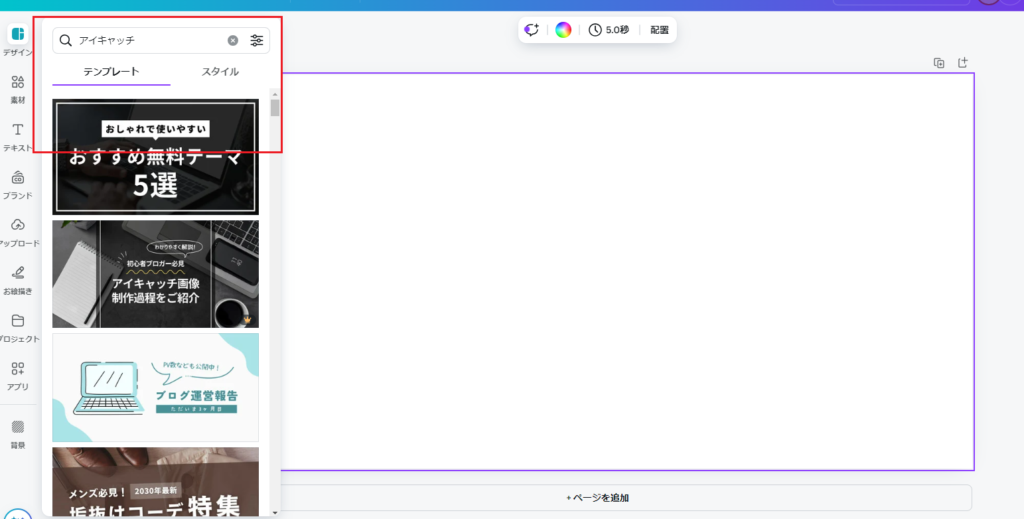
3テンプレートを検索する
左の検索ボックスに検索したい文字を入れます。
カラーも選択できるので、イメージが決まっている場合は選択すると探しやすいです。
ヒント:「プレゼンテーション」や「アイキャッチ」と検索すると日本語のテンプレートがヒットしやすい。

step
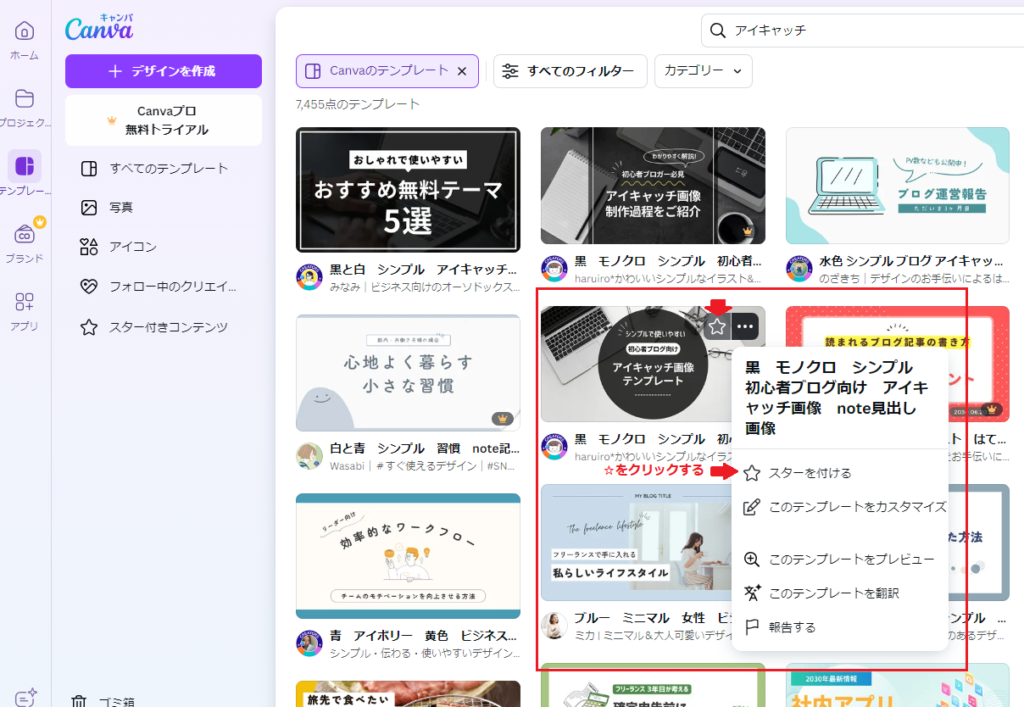
4スター☆に登録する
気に入ったテンプレートの右上のメニューを選択して、「スターをつける」をクリックします。

気に入ったものはどんどんクリックしていって、後で一覧で確認しましょう。
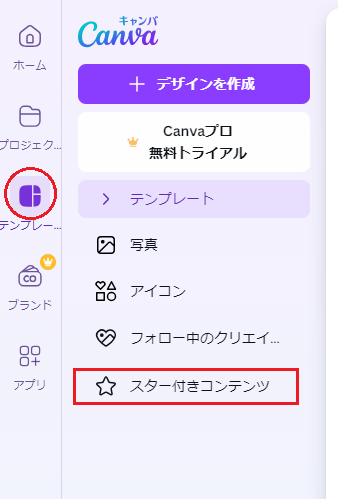
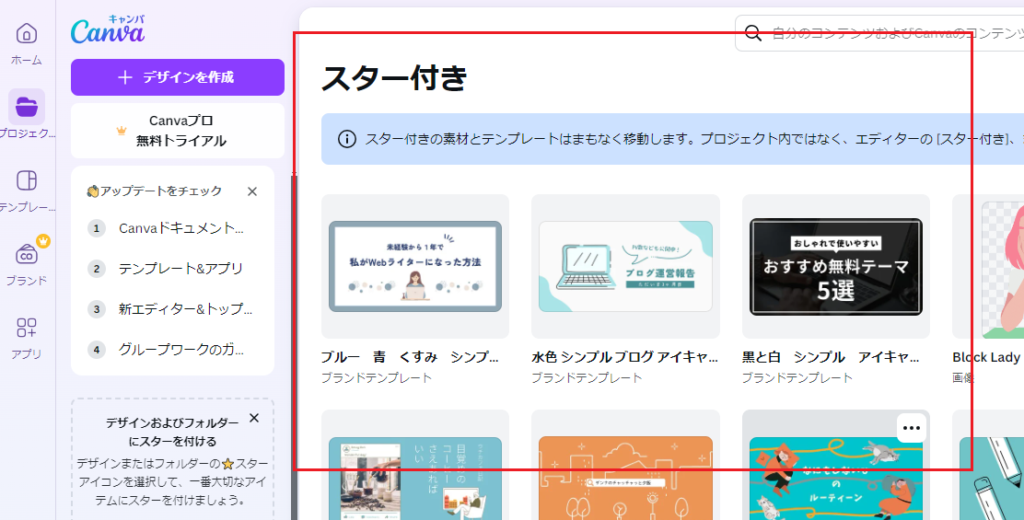
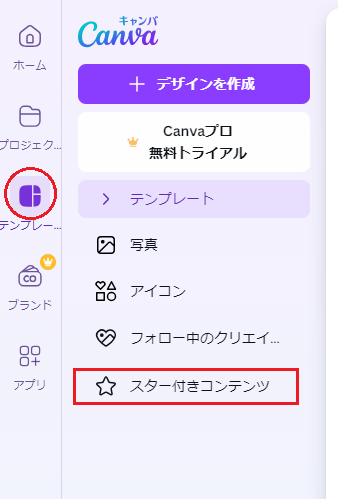
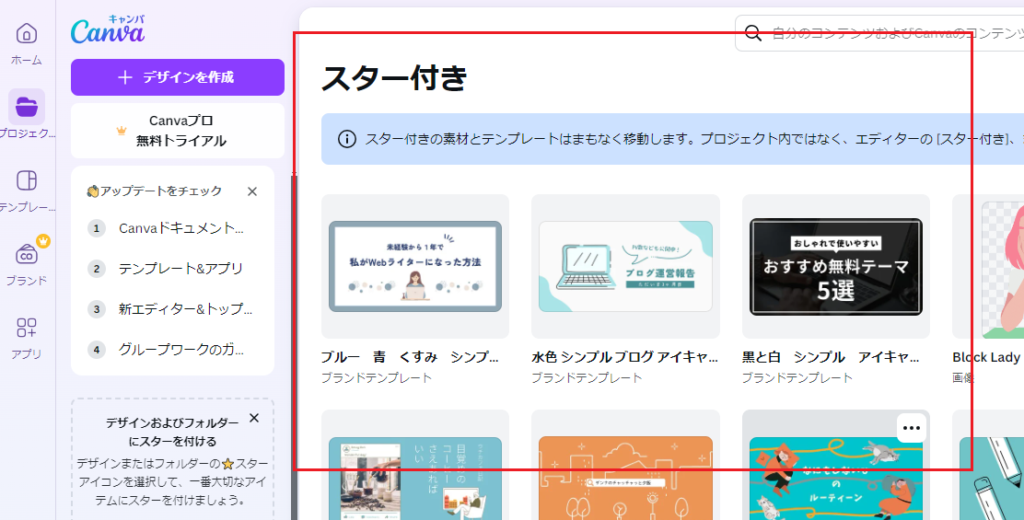
※スターをつけたテンプレートは、ホームの左側メニューから「テンプレート」→「スターつきコンテンツ」をクリックすると、一覧で見ることができます。


step
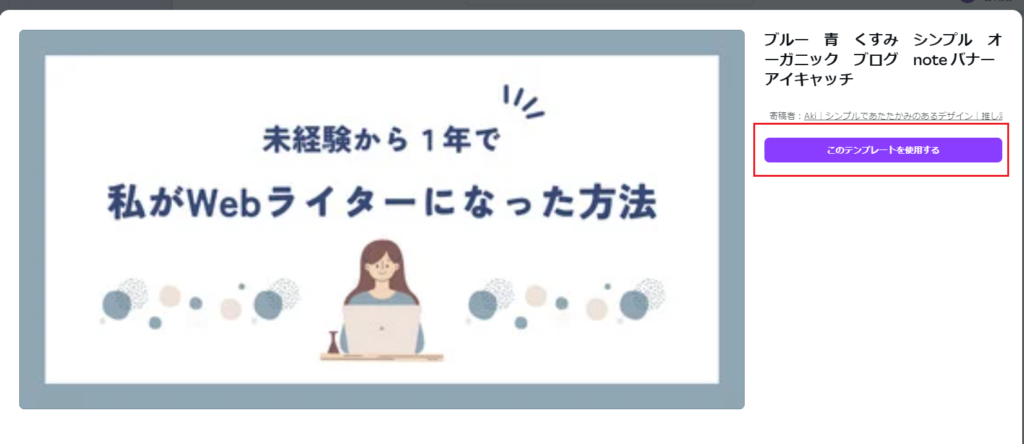
5完了
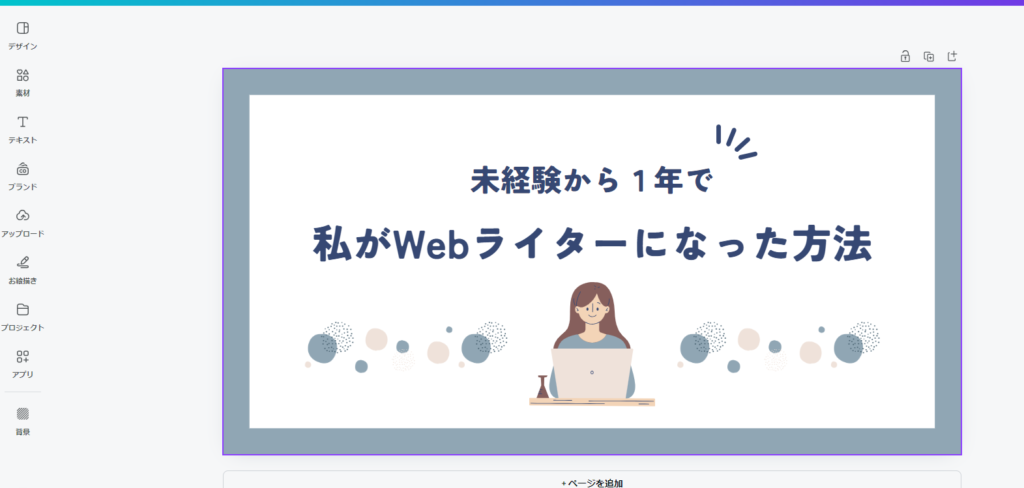
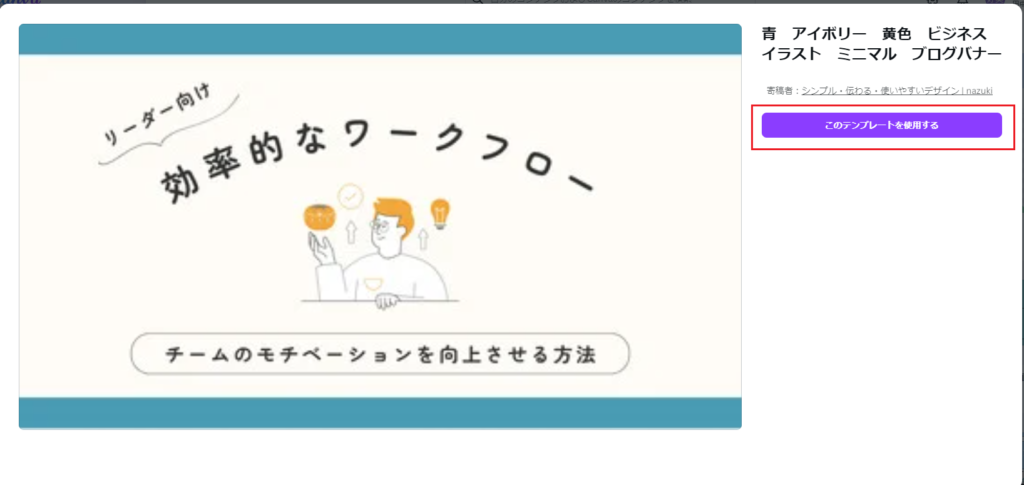
気に入ったテンプレートをクリックすると、自動的に表示されます。


以上でテンプレートの設定は完了です。
アイキャッチ画像のサイズが決まっていない場合の手順
step
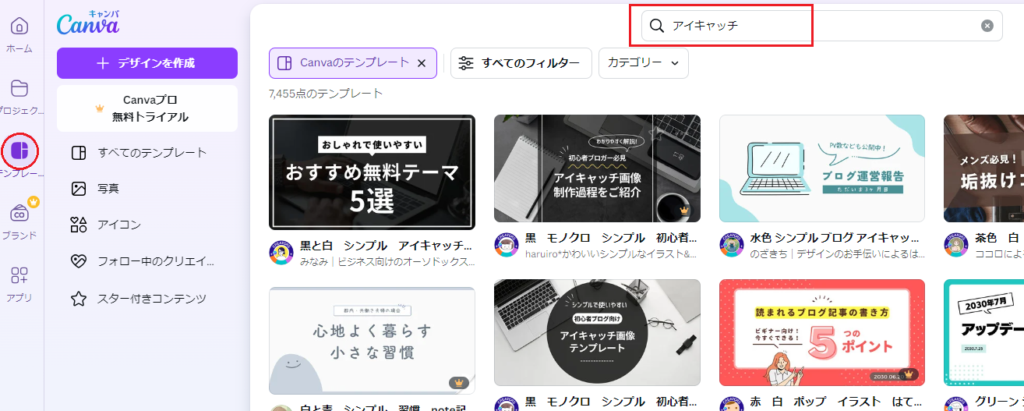
1検索する
検索ボックスから探したいイメージを検索します。
いまいちイメージが決まっていない場合、「アイキャッチ」と検索してみましょう。


「レトロ」「幾何学」「ビジネス」・・・イメージが決まっていたら、そちらを検索してもいいですよ。
step
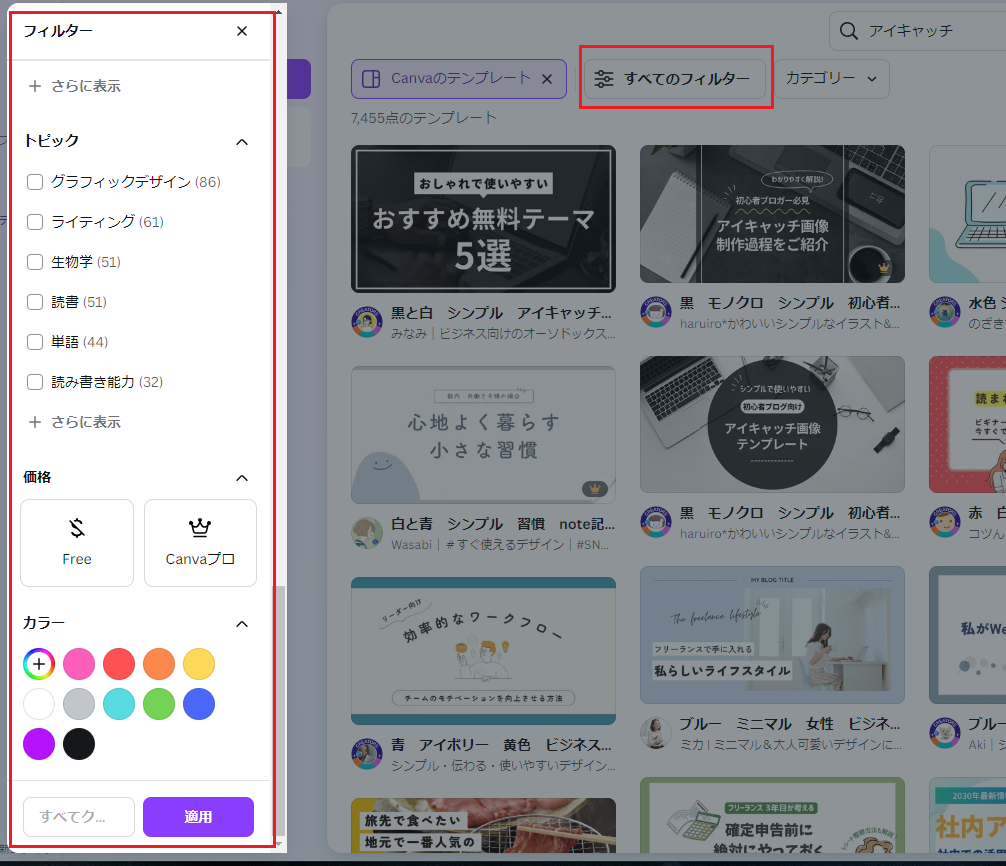
2検索設定を変更する
「すべてのフィルター」から検索条件を変更できます。
「Free」と書いてあるボックスをクリックして「無料版」を選択しましょう。
色のイメージが決まっているなら、「カラー」も選択しましょう。

step
3スター☆に登録する
気に入ったテンプレートの右上のメニューを選択して、「スターをつける」をクリックします。
これで気に入ったものはどんどんクリックしていって、後で一覧で確認しましょう。

※スターをつけたテンプレートは、ホームの左側メニューから「テンプレート」→「スターつきコンテンツ」をクリックすると、一覧で見ることができます。


step
4完了
気に入ったテンプレートをクリックすると、自動的に表示されます。


これでテンプレートの設定は完了です!
文字を変更する
step
1文字を変更する
変更したい文字をダブルクリックして選択し、言葉を変更します。

step
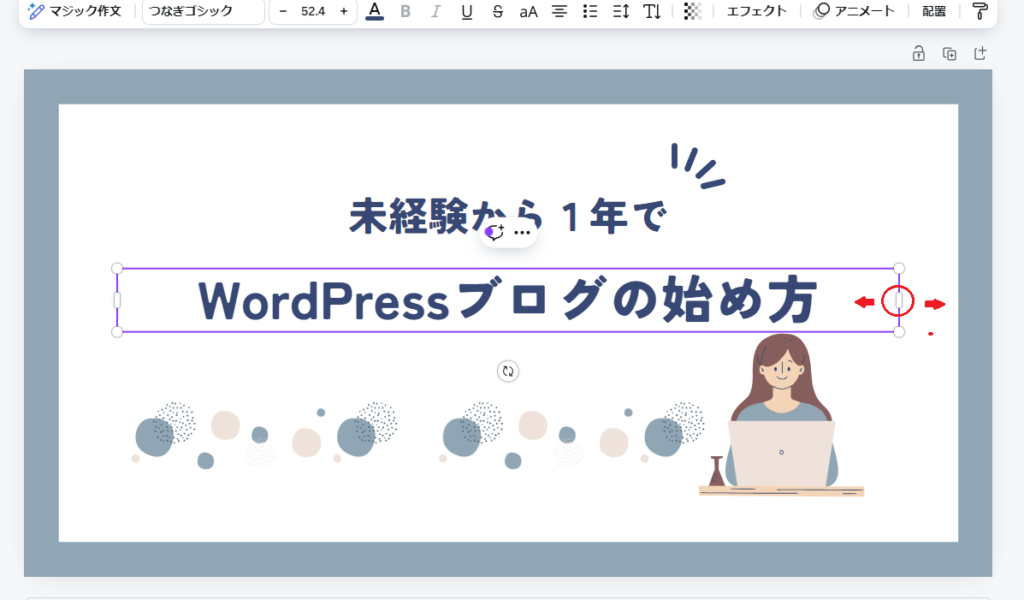
2文字を調整する
左右にある白いところを押しながらマウスを左右に移動させると、文字の幅を調整できます。

step
3文字の選択を解除する
まわりの灰色の空白をクリックして、文字の選択を解除します。

step
5文字を選択する
文字をワンクリックすると、選択状態になります。

step
6文字を移動させる
文字を置きたい位置に移動させます。

step
7いらない文字を削除する
いらない文字をダブルクリックで選択して削除します。

step
8アイキャッチ画像作成完了
アイキャッチ画像の作成は完了です。

保存する
step
1保存する
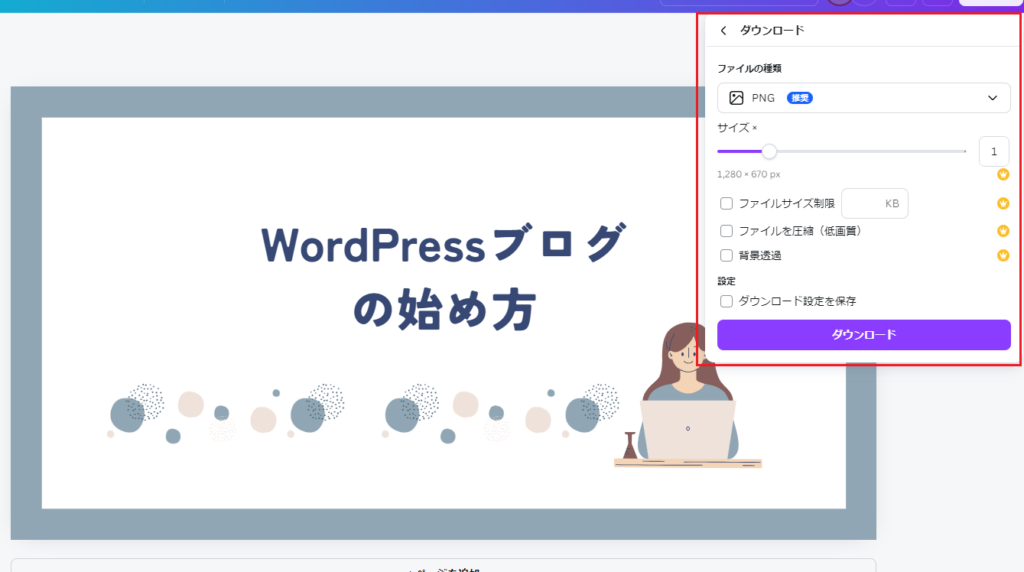
左上「ファイル」→「ダウンロード」を選択すると、ダウンロード内容を設定するボックスが出てきます。
「ファイルの種類」「ページ」を設定しましょう。


ファイルの種類は「PNG」か「JPG」で保存しておけば問題ないです!
最後に「ダウンロード」をクリックしたら完了です。
step
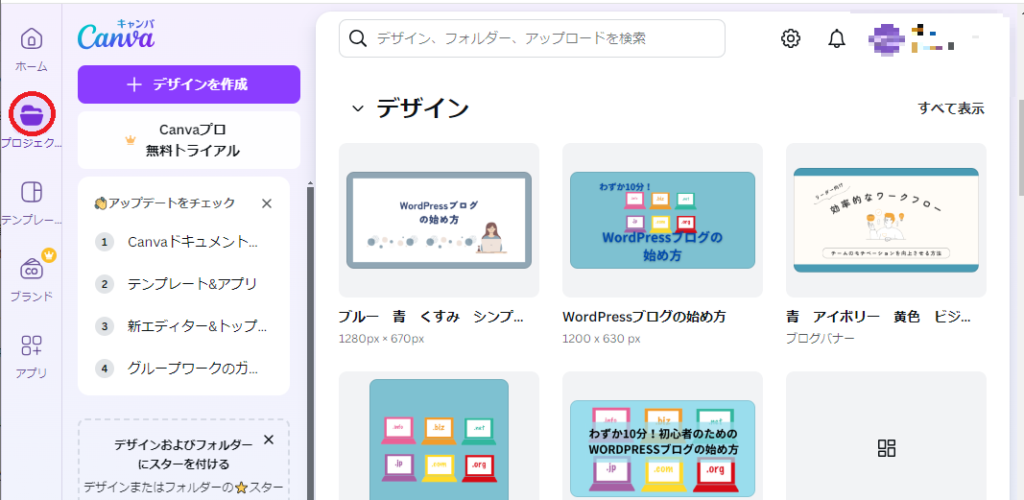
2編集したテンプレートの保存場所
編集したテンプレートは自動的に保存されます。
ホーム画面の「プロジェクト」から編集したテンプレートを見ることができます。

Canvaの便利な機能
他にも覚えておくと便利な機能があるので紹介します。
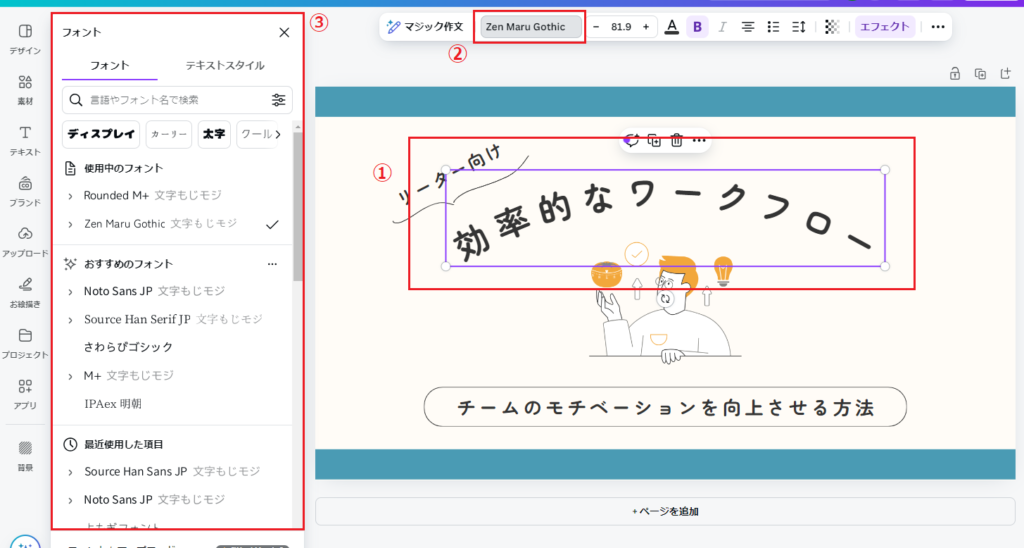
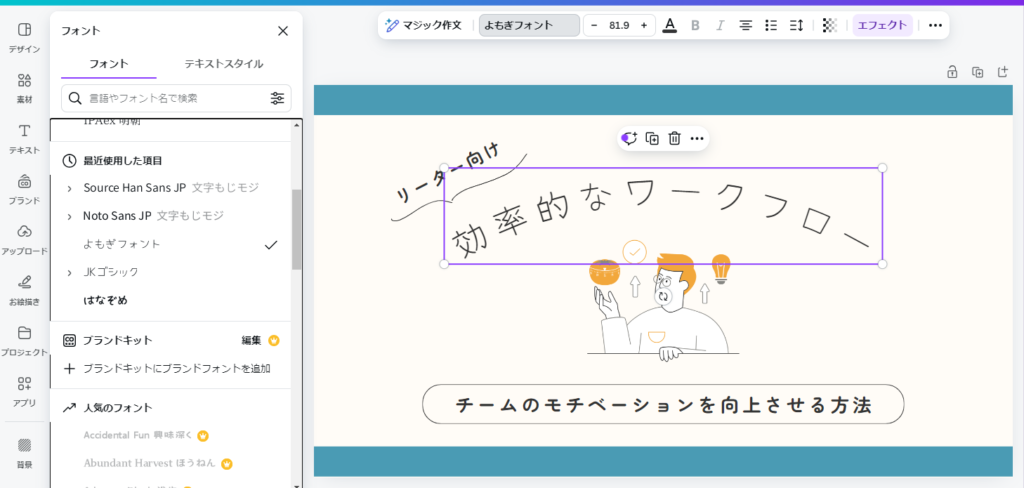
フォントを変える
step
1フォントを選択する
フォントを変えたい文字を選択→フォント名をクリック→フォント一覧から好きなフォントを選択

step
2完了
フォントが変わったら完了です。

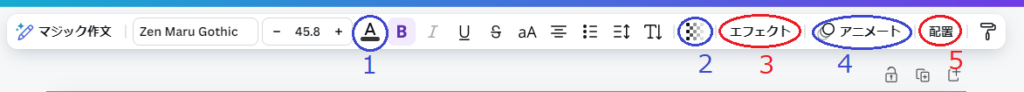
文字を装飾する
装飾したい文字を選択→装飾ボタンで装飾する。
下記は装飾ボタン一覧です。

どのボタンも直感的に操作しやすいですが、上記でパッと見で分りにくいボタンを5つ紹介します。
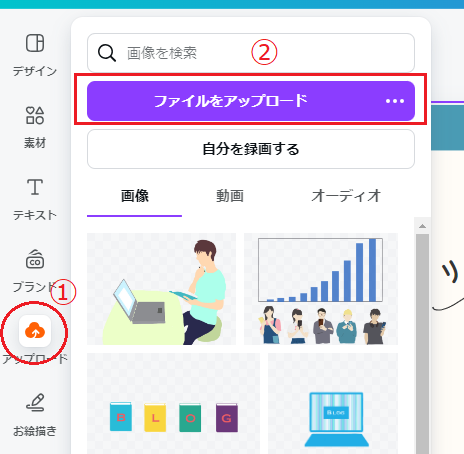
画像を変更する
step
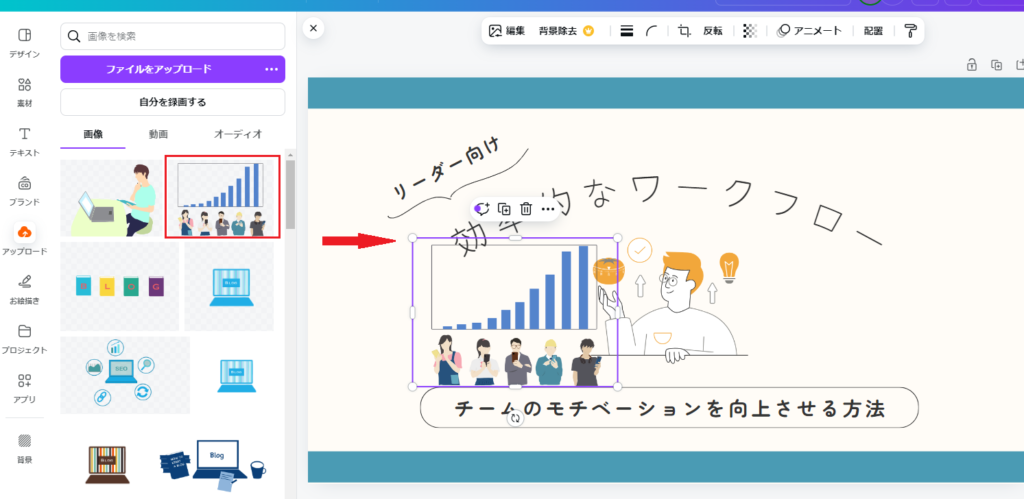
1メニューからアップロードを選択する
左側メニューの「アップロード」→「ファイルをアップロード」をクリックします。
入れたい画像を選択し、アップロードしましょう。

step
2画像を選択する
アップロードされた画像をクリックすると画像が入ります、

step
3完了
お好みで画像を削除したり、大きさを調整したりして完了です。
Canvaの素材を使う
step
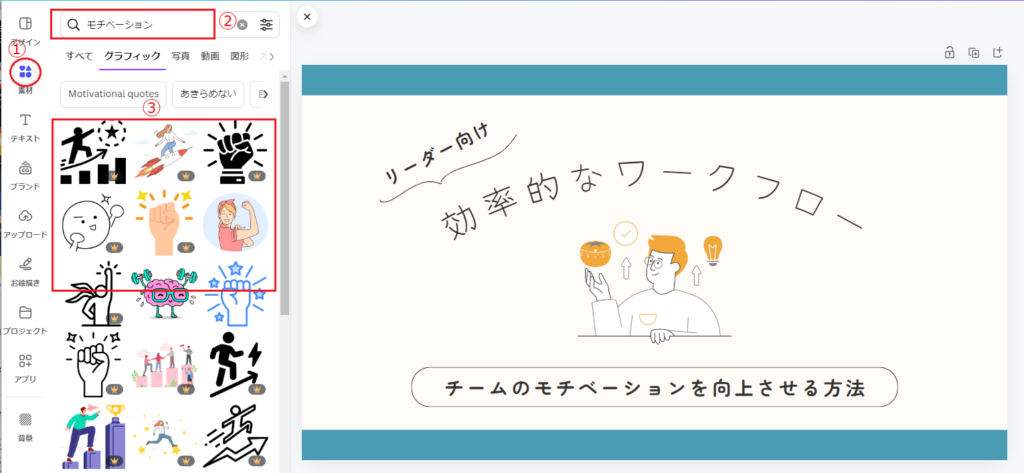
1素材を選択する
「素材」を選択し、検索ボックスから欲しい素材を検索します。
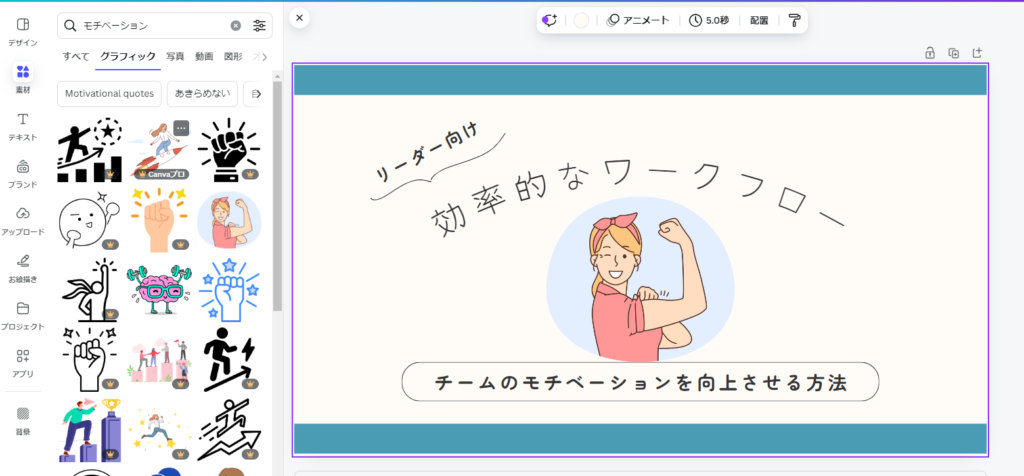
左側に表示された素材をクリックすると画像が入ります。

step
2完了
お好みで画像を削除したり、大きさを調整したりして完了です。

WordPressブログでアイキャッチ画像の設定しよう
step
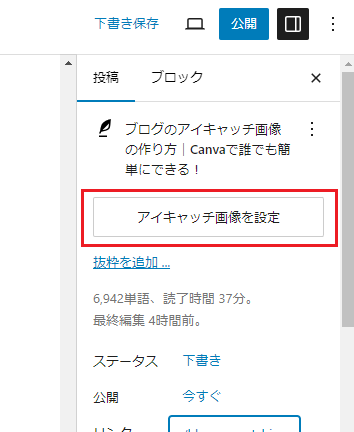
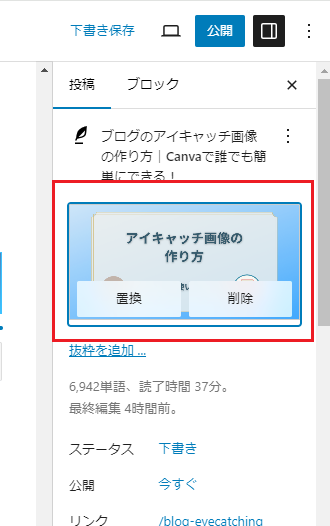
1投稿画面からアイキャッチ画像を選択する
投稿画面の右側のメニューから「アイキャッチ画像を設定」をクリックする。

step
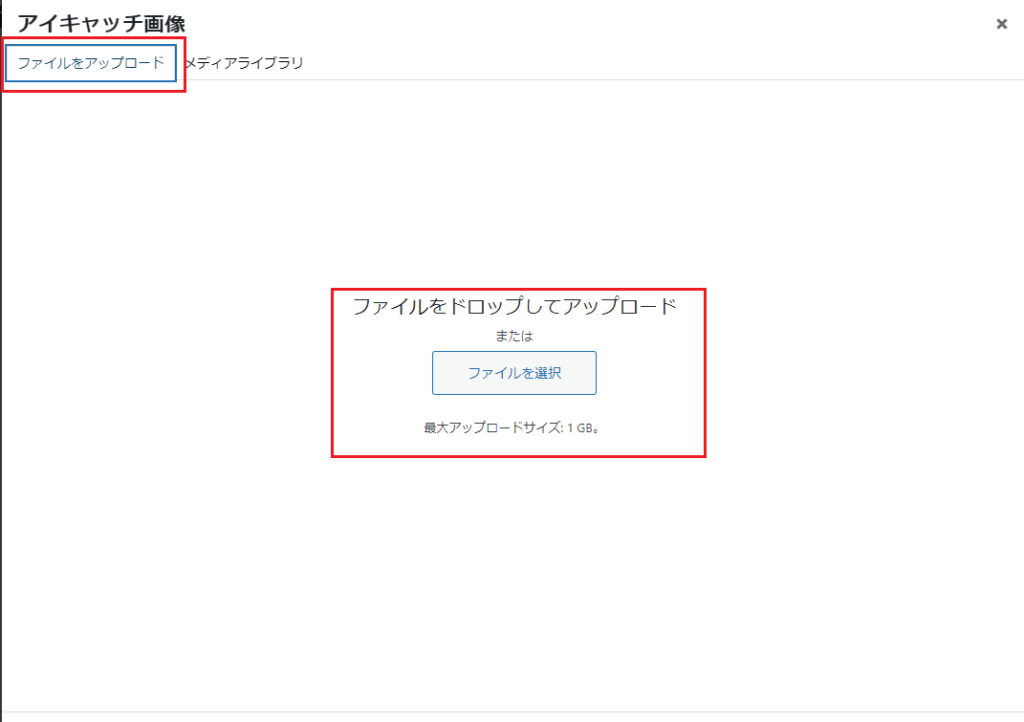
2アイキャッチ画像をアップロードする
左上の「ファイルをアップロード」を選択し、ファイルを選択からアイキャッチ画像をアップロードします。

step
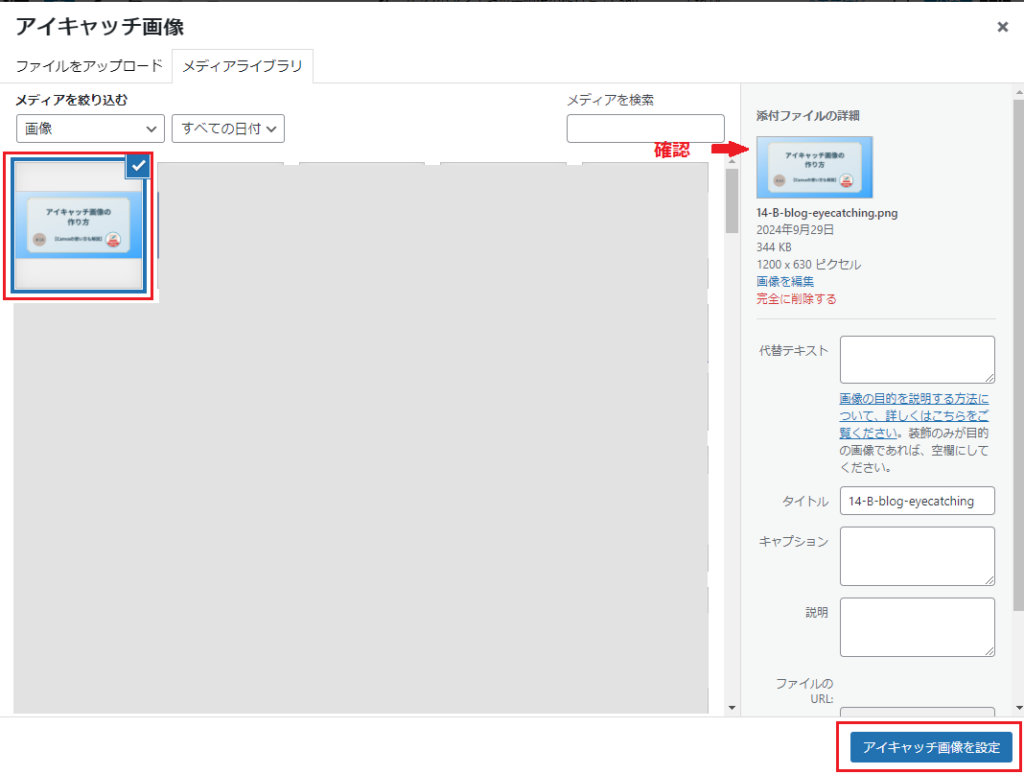
3アイキャッチ画像を設定する
アイキャッチ画像が選択されていることを確認し、右下のアイキャッチ画像を設定をクリックします。

step
4完了

アイキャッチ画像が設定されていることを確認し、下書き保存や更新などをクリックして保存したら完了です!
魅力的なアイキャッチ画像のポイント4つ
より魅力的なアイキャッチ画像を作るために、是非以下のポイントも押さえて作ってみてください。
記事の内容が分りやすい
アイキャッチ画像を設定するメリットは、読者の目を引くことと、記事内容を一目で分ってもらえることです。
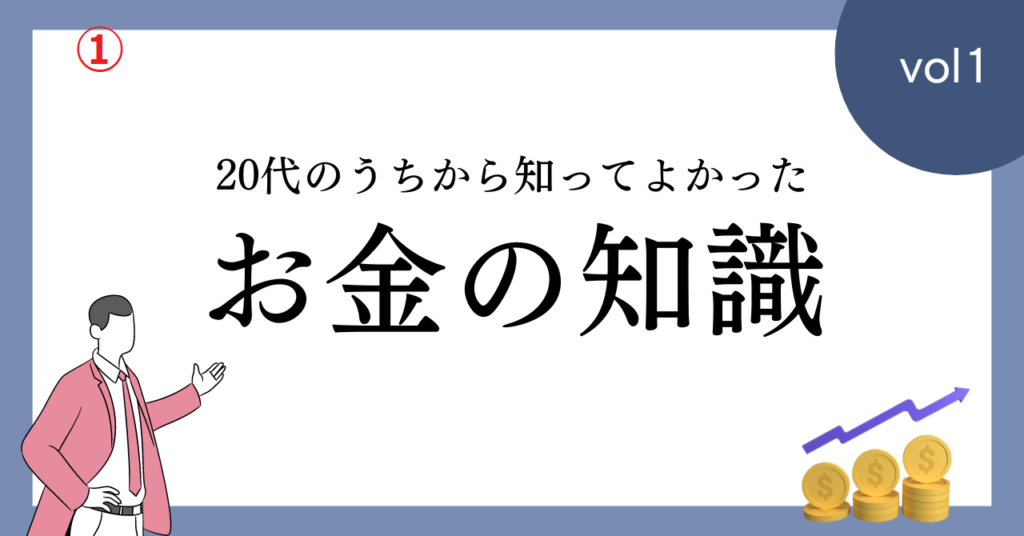
例えば下記の例では、①の方をクリックしたくなりませんか?


左のアイキャッチは「お金の知識」に注目させ、すぐさま「この記事ではお金の知識について書いてあるんだな」ということが伝わります。
アイキャッチは一目で記事内容が分るように作るのがいいですよ。
文字が読みやすい
文字は読みやすくなるように入れましょう。
なぜなら、文字が読みにくいとパッと見で記事内容が把握しづらいためです。
これではアイキャッチを設置するメリットがありませんよね。
例えば下記の例では、①は文字が背景と同化しています。
文字の色も太さも、記事の内容が分りにくいですよね。
一方、②は上記の問題をクリアしてとても分りやすいですね。


文字の入れ方は以下の点に気を付けましょう
- 背景と同化しないように文字の色や背景に気をつける
- 文字は大きく、はっきり読める太さにする

文字の後ろに帯を入れるのは簡単にできていろいろな画像に合うのでおすすめです!
記事内容に合った良質な画像
画像を入れる場合は、記事の内容にあった画像を使いましょう!
例えば先ほどの画像は、「お金の知識について説明する記事」なのに、果物のイラストが使われています。
アイキャッチ画像は、記事内容と関連性のある画像を入れた方がいいです。
また写真やイラストなどの画像は、良質なきれいなものを使って第一印象を良くしましょう。
そのほうが、見た瞬間に読んでみよう!と言う気持ちになります。
見た目の悪い画像を使うと、アクセスが減る事につながることがあるので、「良質の記事には、良質のアイキャッチ画像」はセットで揃えましょう。

フリー素材を使えば、無料で綺麗な画像をダウンロードすることができますよ。スマホでオリジナル写真を撮るのもいいですよ。
どの端末でも見やすい
アイキャッチ画像はスマホやタブレットなどいろいろな端末から確認しましょう!
ブログ読者はPCでだけ記事を読むわけではありません。
むしろスマホなどモバイル端末で読む方がおおいでしょう。
せっかく綺麗なアイキャッチ画像を作成したのに、スマホで見たら小さくてよく分らなかったなどはありがちです。
モバイル端末での見え方もチェックしましょう。

WordPressブログは、使用するテーマによってアイキャッチ画像の推奨サイズがあるので、作成前に確認してみましょう。
おすすめフリー素材サイト
ホームページやブログのアイキャッチ画像におすすめの、フリー素材サイトをご紹介します!
写真やイラストを使うことで、簡単におしゃれなアイキャッチ画像になるので、ぜひ利用してみてください!
まとめ
この記事ではアイキャッチ画像について解説しました。
以下まとめます。
アイキャッチ画像の作成は意外と簡単。是非作ってみてくださいね!
最後までお読みいただき、ありがとうございました。
